
最近我的一名前端工程师朋友Wendy正基于自己的想法开发一个开源项目。为了让用户了解并试用项目,她准备用Nextjs这个前端框架搭建一个用户使用手册网站。
写文档的时候,她想到了我这个产品经理朋友,希望我能够帮助她一起开发这个网站,提供更好的用户体验。由于之前Wendy教授了我许多前端技术知识,因此我毫不犹豫答应了,但是问题来了,她的网站还没上线,若要提前预览的话需要在本地安装她的项目。
这可难倒我了,因为工作的原因我学习了一些前端的基础知识,但真让我自己安装前端环境、启动项目是比较困难的。当我和Wendy讲了我的难处之后,她来到我的电脑前,说等她几分钟。
5分钟后,她给我展示了一个Welcome页面。

我疑惑的问她:这是什么?为何能在这么短的时间内安装好一个前端项目?
她说这是TeamCode的产品DCS,能够在云端搭建一个开发环境并提供实时预览功能,这个welcome界面就是项目的运行结果。
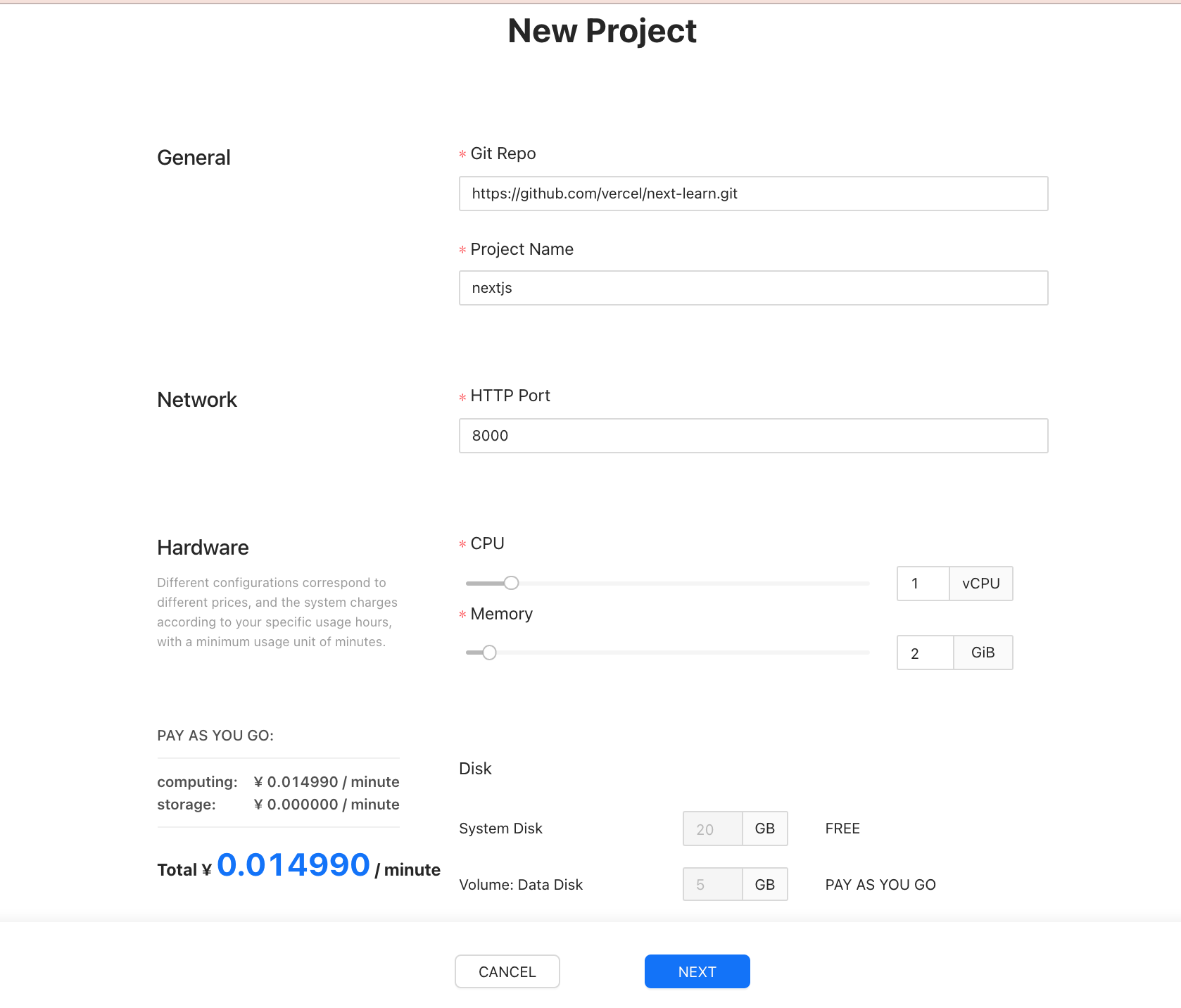
说着她跟我演示了一遍项目拉起过程,只需要填写Git地址就能自动生成开发环境

项目构建成功

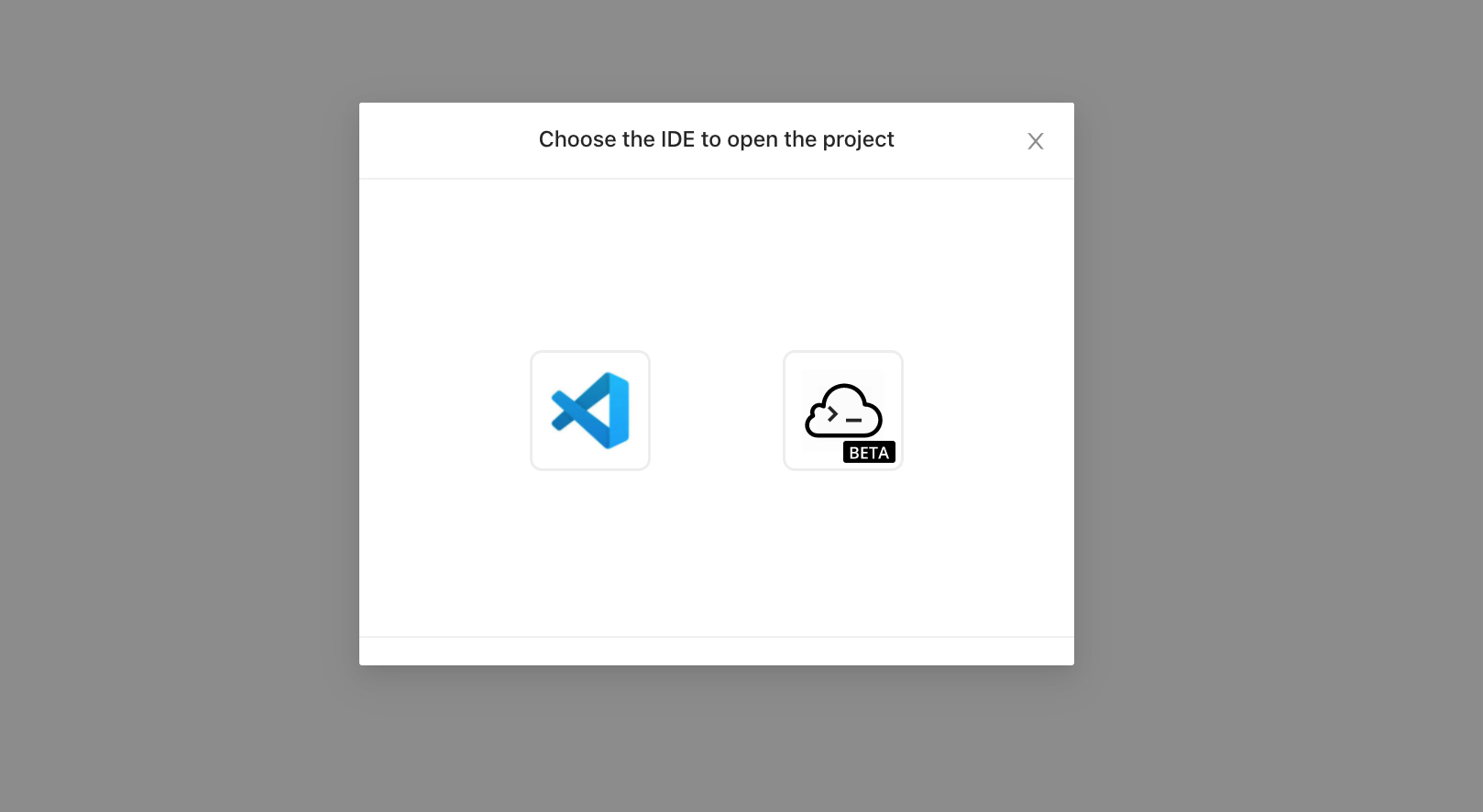
选择用 Cloud- IDE 或本地 IDE 来打开项目。

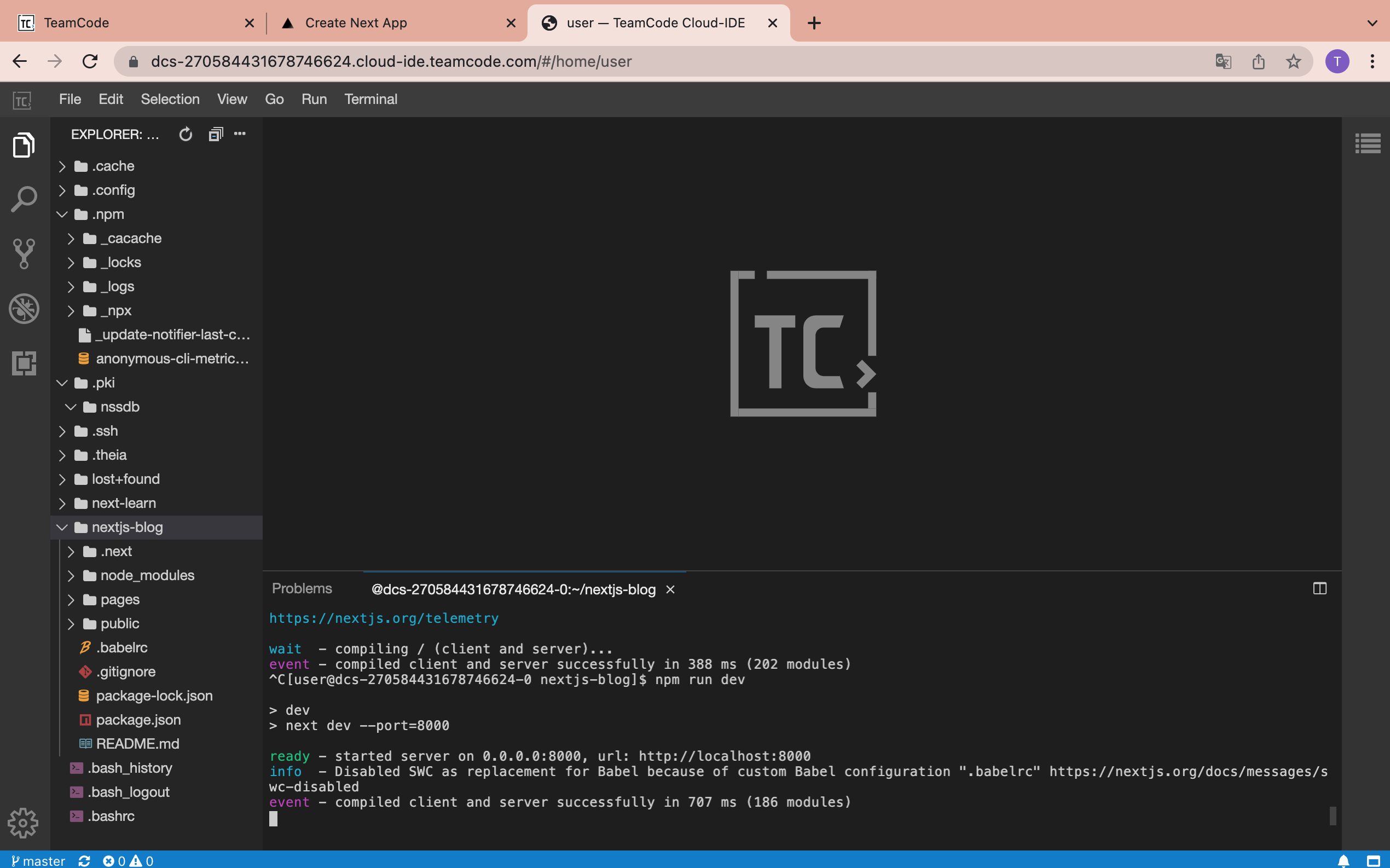
她还给我展示了她的开发界面,演示项目启动过程

一键自动生成开发环境并保存,自动扩容,支持本地IDE。
并可与团队成员协作开发,编码过程远端同步。

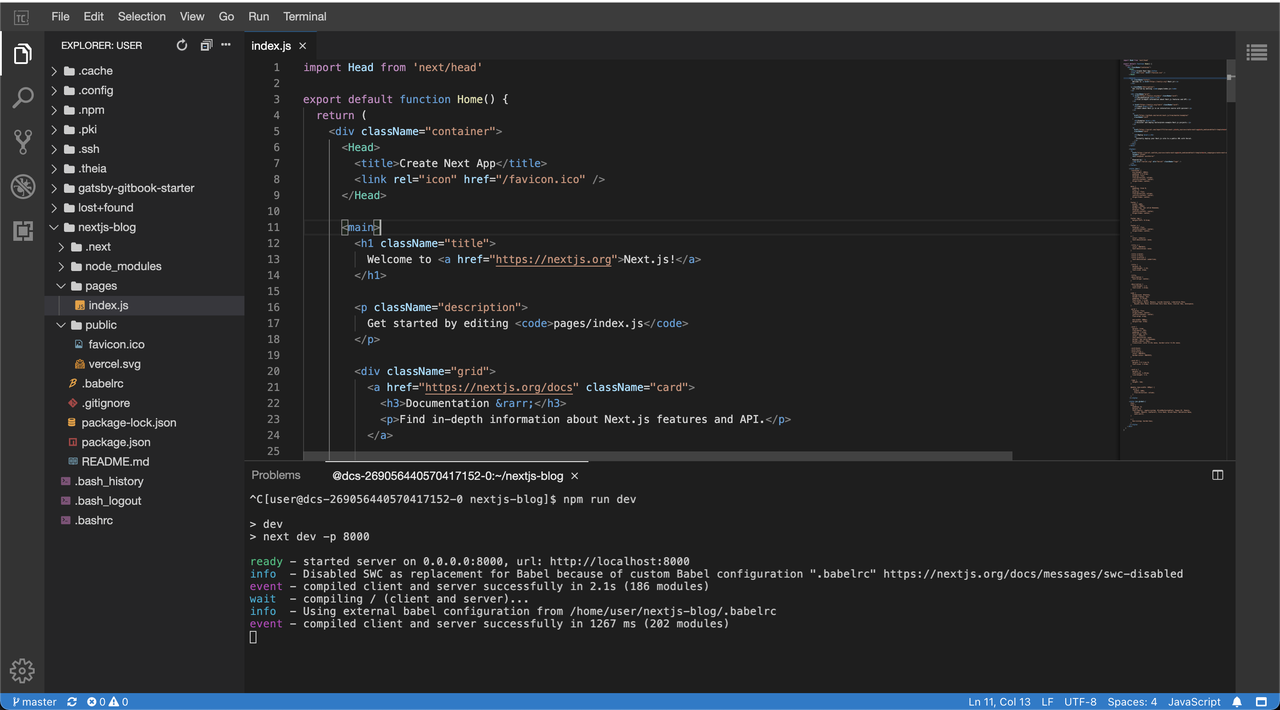
我问这是VS Code?她说这是云端的VS Code,和本地的使用体验一样,
随着云计算的流行和普及,众多基于传统桌面的软件正在迁移到云端,基于云的集成开发环境正在不断涌现。TeamCode的这个DCS工具真是完美解决了,开发环境安装中耗时又费力的痛点。它属于轻量级的远程协作开发环境,开发者可以随时随地,在线编辑、预览项目改动,不需要走传统的CI/CD路径。非常适合像我这样,对于开发软件安装非常头痛的人。
一键试用 Tin | DCS | Cloud-IDE
简历投递:hr@teamcode.com
联系我们:dev.relation@teamcode.com
想要了解更多?来 slack 与我们聊天吧!


 沪公网安备 31010402009536号
沪公网安备 31010402009536号