
Recently my friend Wendy, a front-end engineer, was working on an open source project based on her own ideas. To help users learn more about the project and try it out, she planned to build a user manual website using the Nextjs front-end framework.
When writing the document, she thought of me, her product manager friend, and hoped that I could help her develop the website together to provide better user experience. Wendy had taught me a lot about front-end technologies, so I said yes immediately. However, here came the problem, her website wasn't online yet. To preview the project in advance, I needed to install her project locally.
This stumped me, as I had learned some front-end basics during my work, but it was still difficult for me to actually install the environment and start the project by myself. After I explained my concerns to Wendy, she came up to my computer.
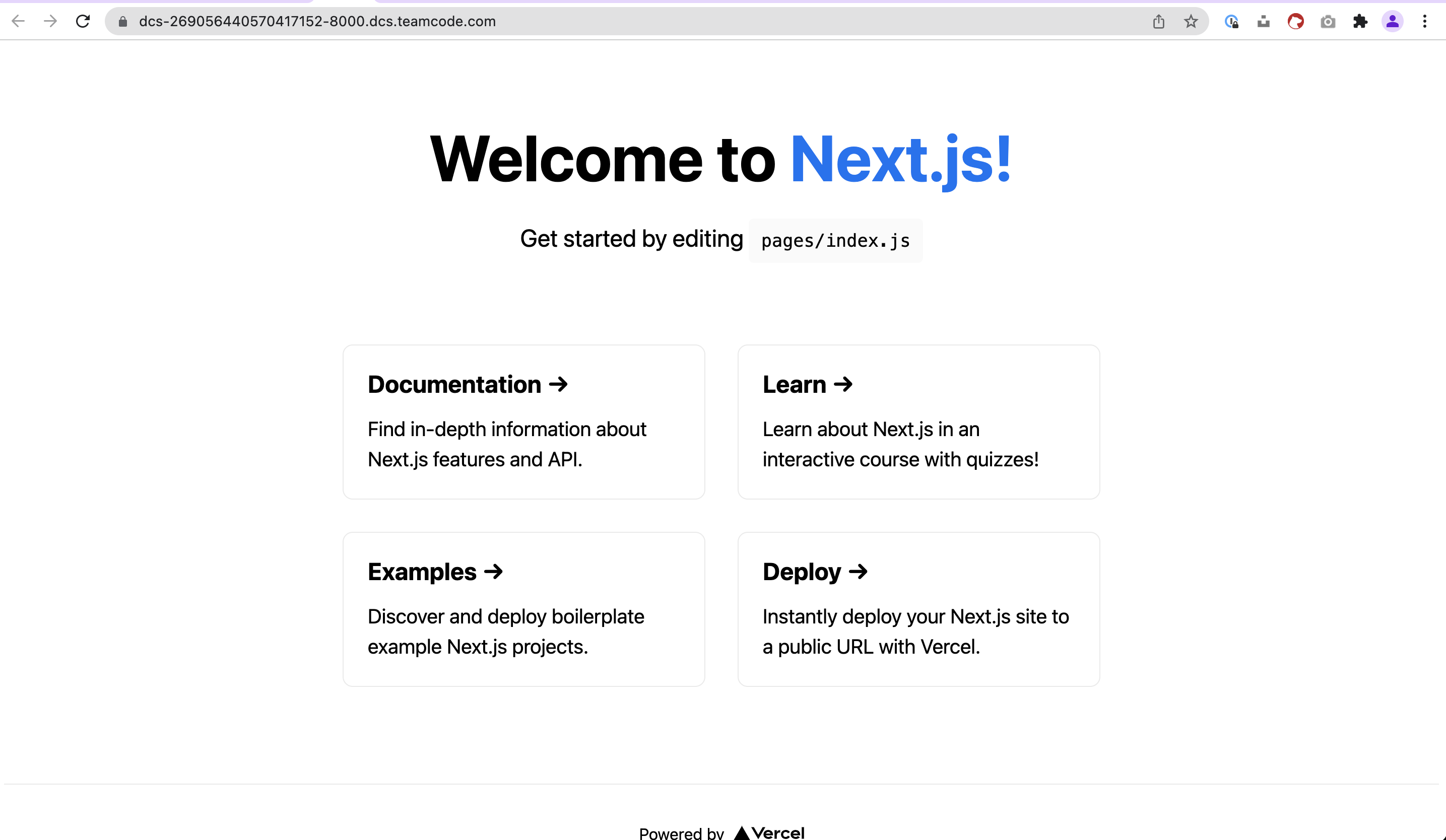
Five minutes later, she showed me a Welcome page.

Surprised and Confused, I asked her: "What is it? How could a front-end project be installed in such a short time?"
She said that the Welcome page was the running result of TeamCode's DCS, a development environment in the cloud and a live preview.
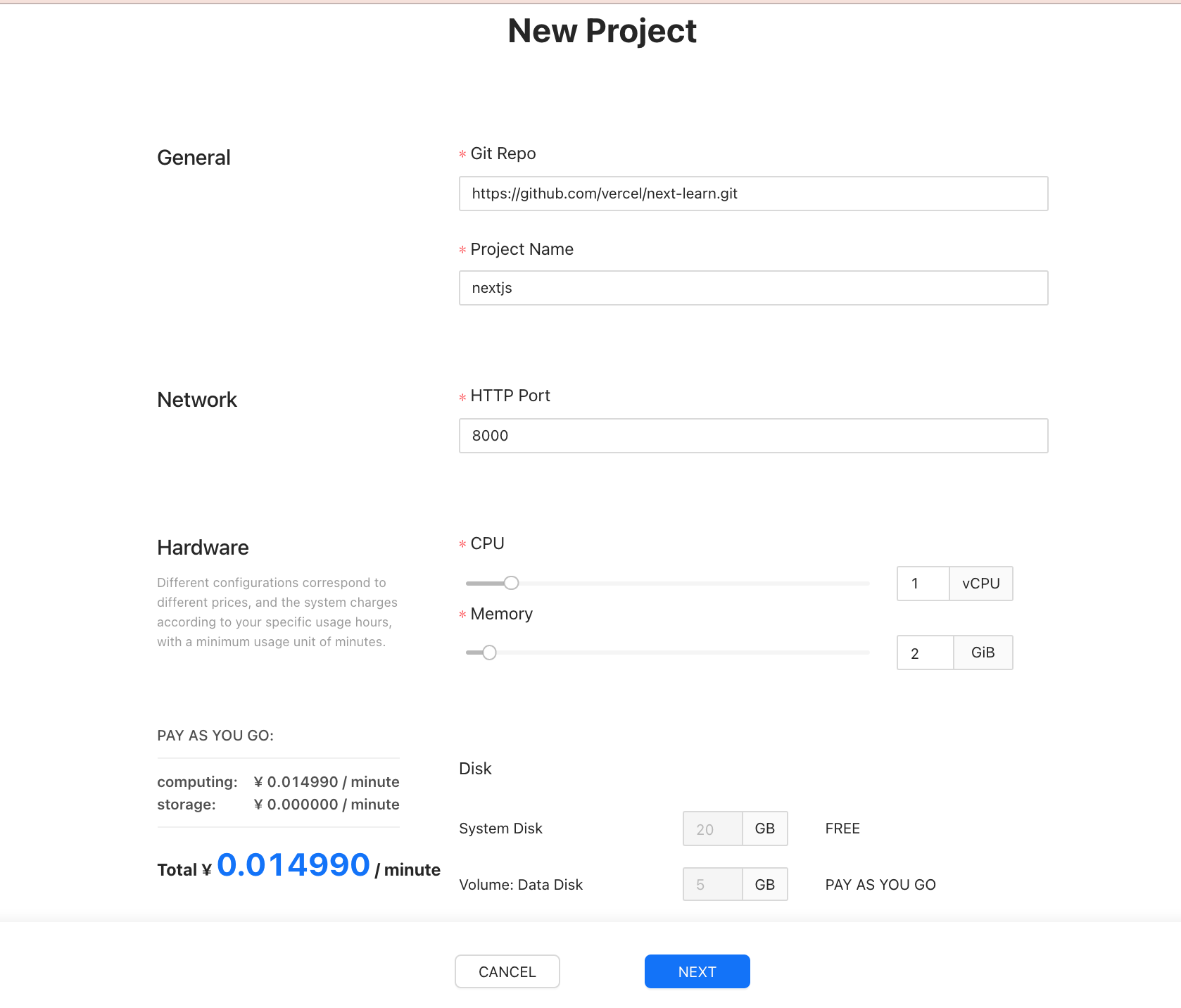
Then Wendy showed me the process of project pull-up.
Just filling in the Git address could automatically generate the development environment.

The project was created successfully.

I could choose to open the project using cloud-IDE or a local IDE, and here we used the cloud-IDE,so that our subsequent collaborative development could be more convenient.

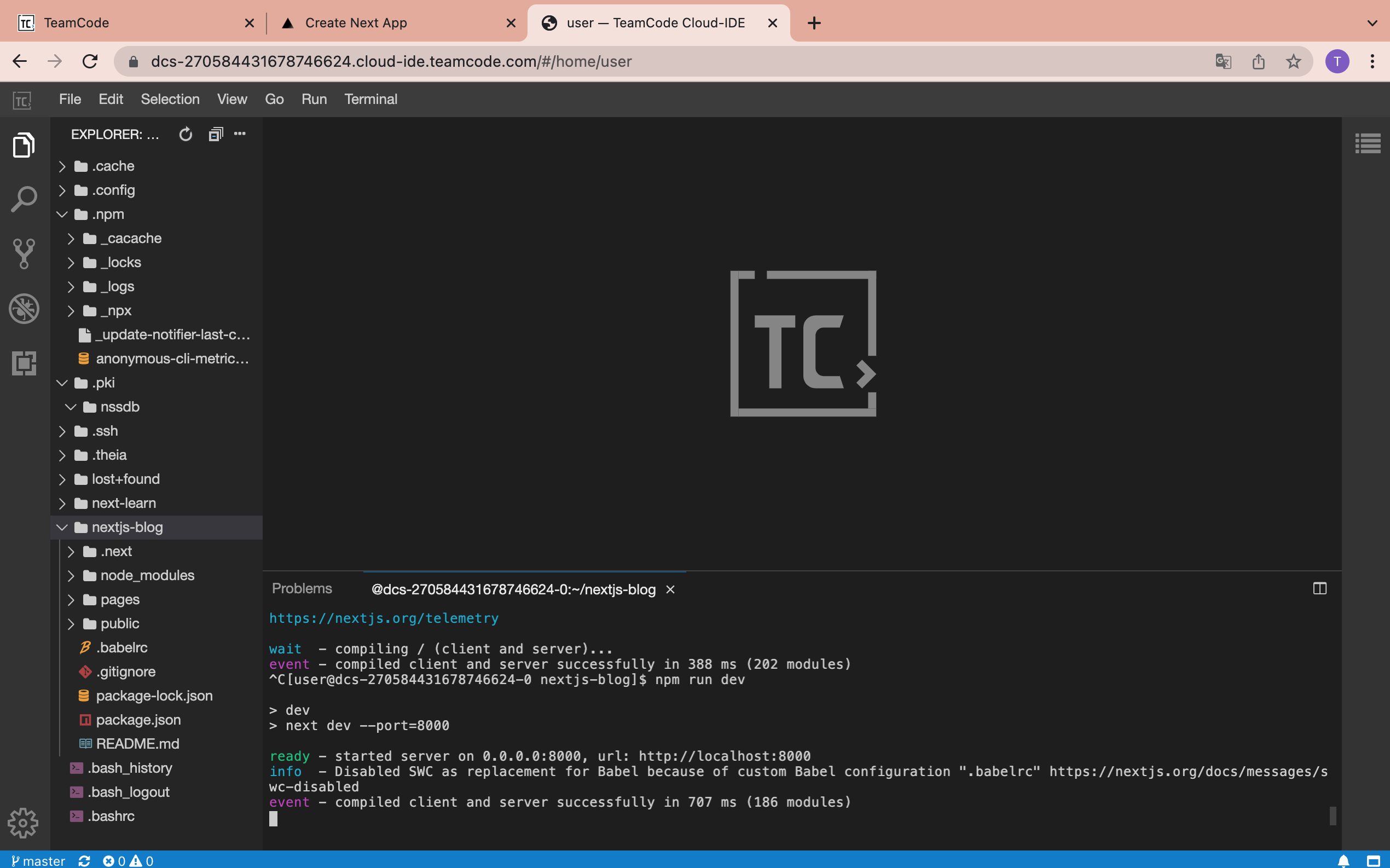
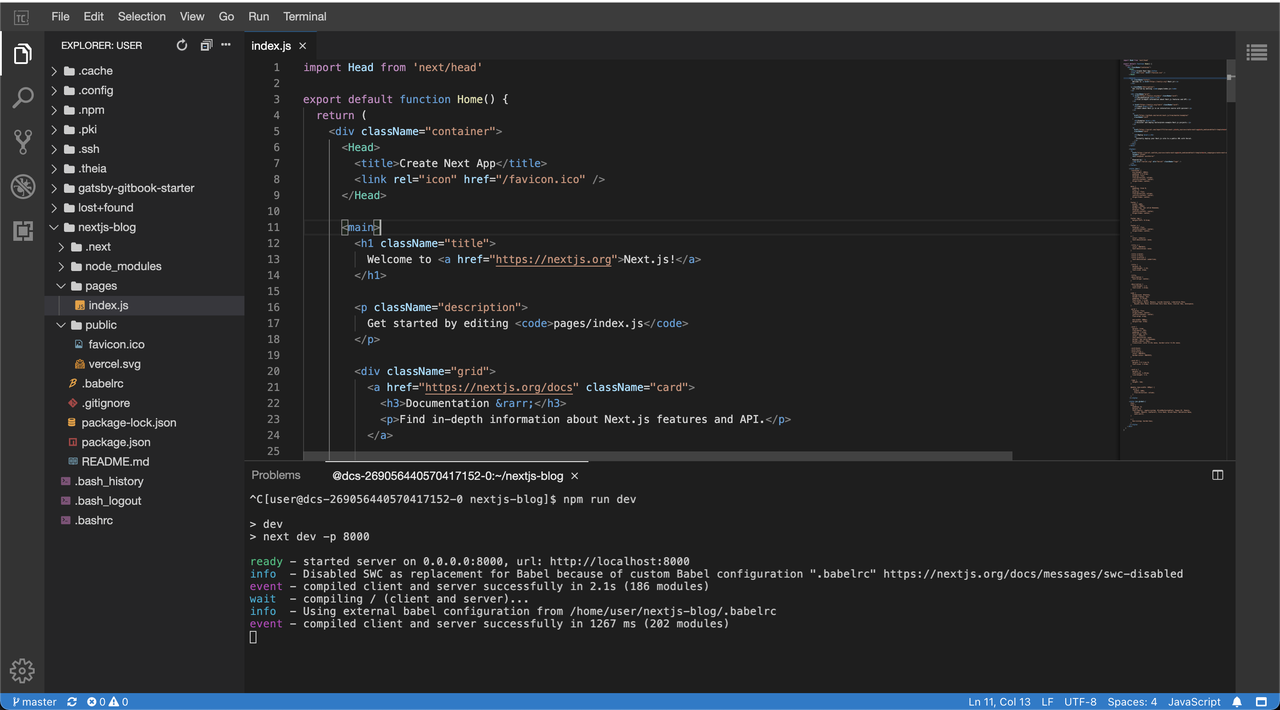
She also showed me her development interface and demonstrated the project start-up process.

With just one click the development environment was generated and saved. In addition, it could automatically expand the capacity, and support the local IDE.
DCS allowed development in collaboration with team members and the remote synchronization of the coding process.

I asked her was this VS Code? She said it was VS Code in the cloud, and the experience was the same as local.
With the popularity of cloud computing, many software based on traditional desktop is migrating to the cloud, and cloud-based integrated development environment is emerging. DCS is one of them, it's a lightweight remote collaborative development environment. Developers can edit and preview project changes online anytime, anywhere, without the traditional CI\CD path. TeamCode's DCS tool is the perfect solution to the time-consuming and laborious pain points of development environment installation.
Try Tin | DCS | Cloud-IDE with one click now!
Drop your resume: hr@teamcode.com
Contact us: dev.relation@teamcode.com
Want to know more? Welcome to join us at slack!

